Редактирование шаблона сайта
Шаблоны позволяют настроить внешний вид витрины путем правки HTML-верстки и CSS-стилей страниц. В отличие от настроек параметров витрины эта возможность предполагает некоторые знания в верстке и Веб-разработке. Но если результат не будет соответствовать ожидаемому, Вы всегда сможете сбросить шаблоны на значение по умолчанию.
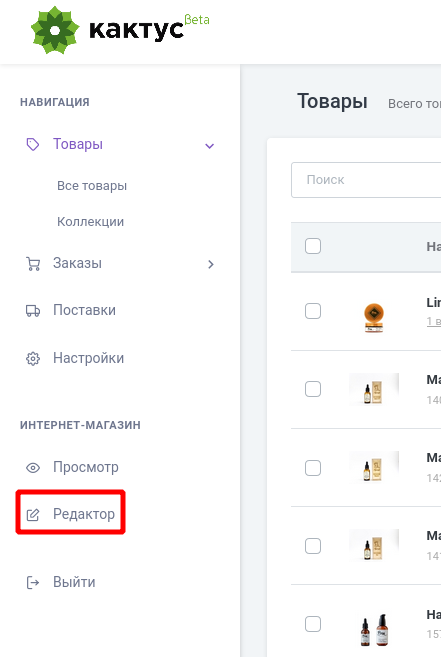
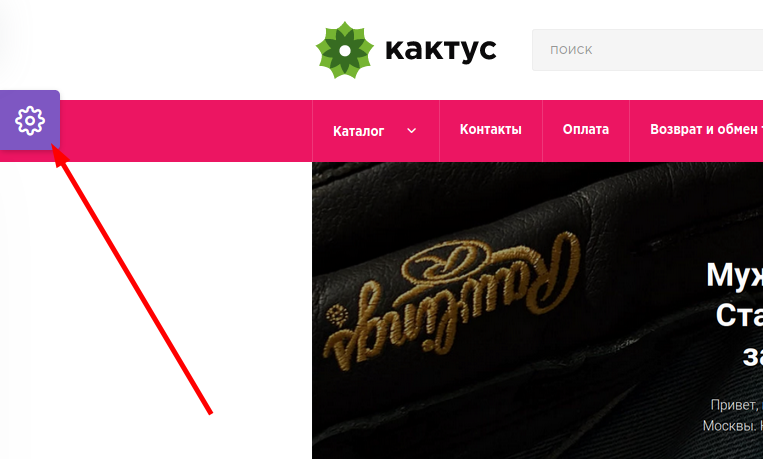
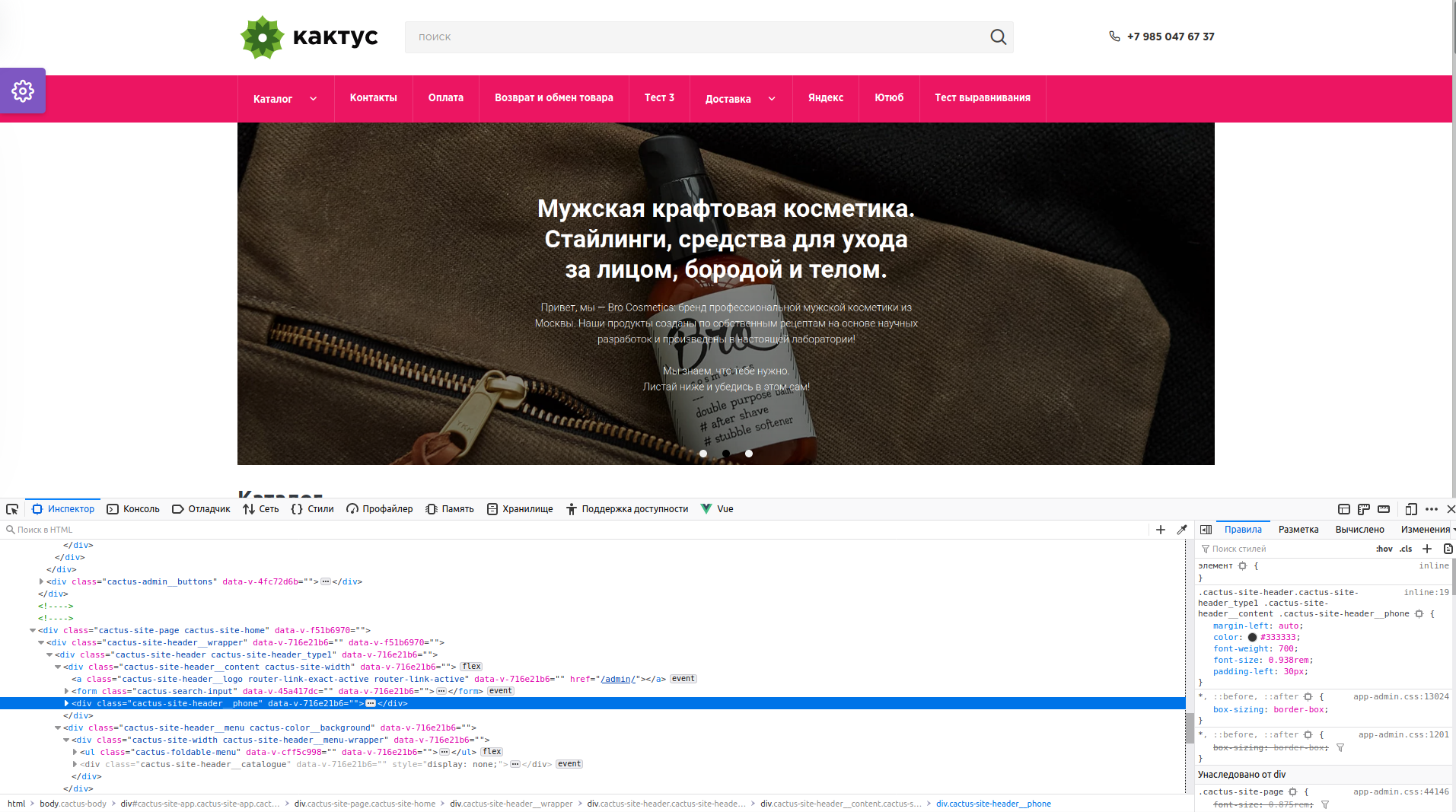
Из ЛК Кактус войдите в редактор Интерннт-магазина, откройте админпанель и выберите в ней вкладку "шаблоны".
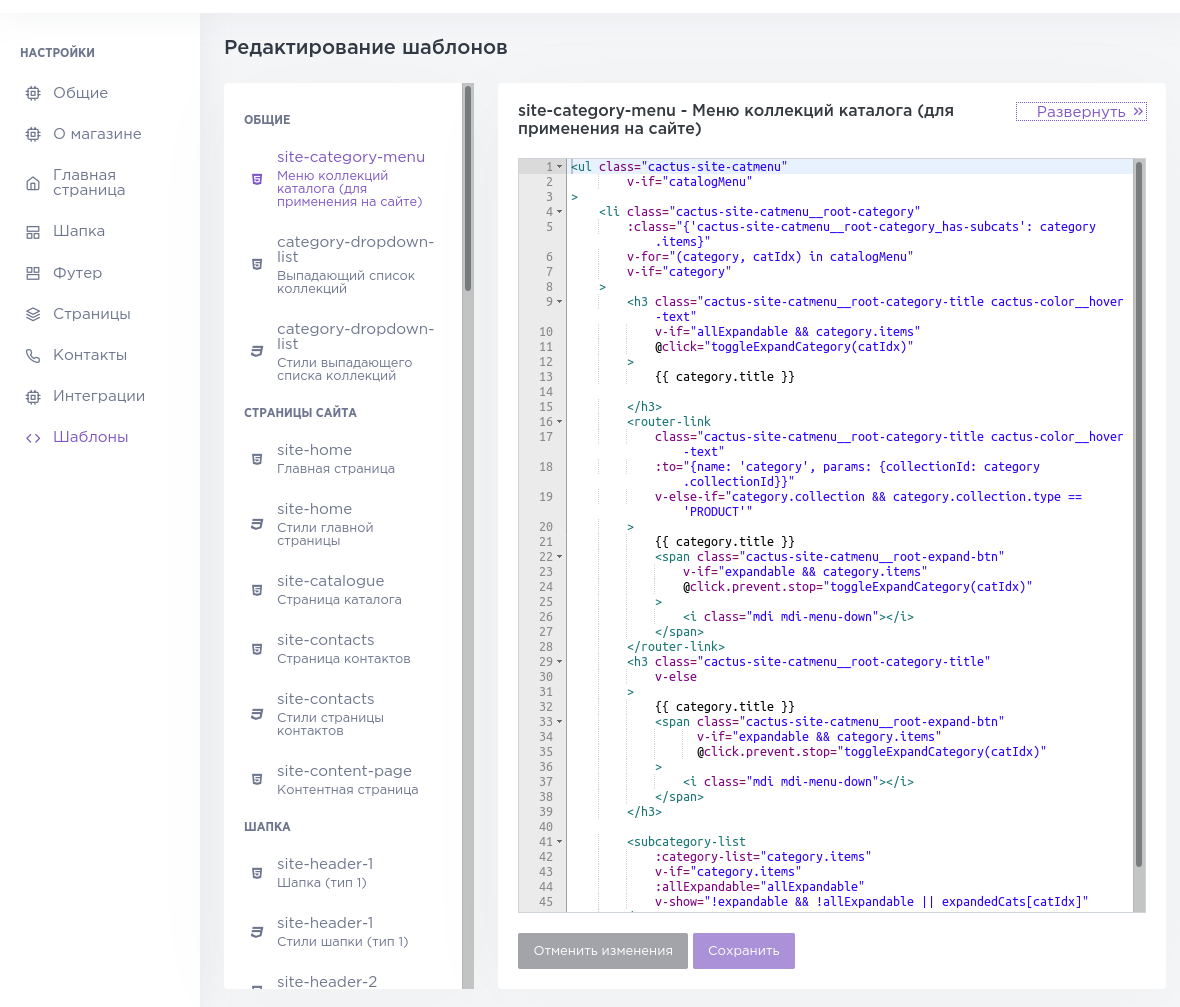
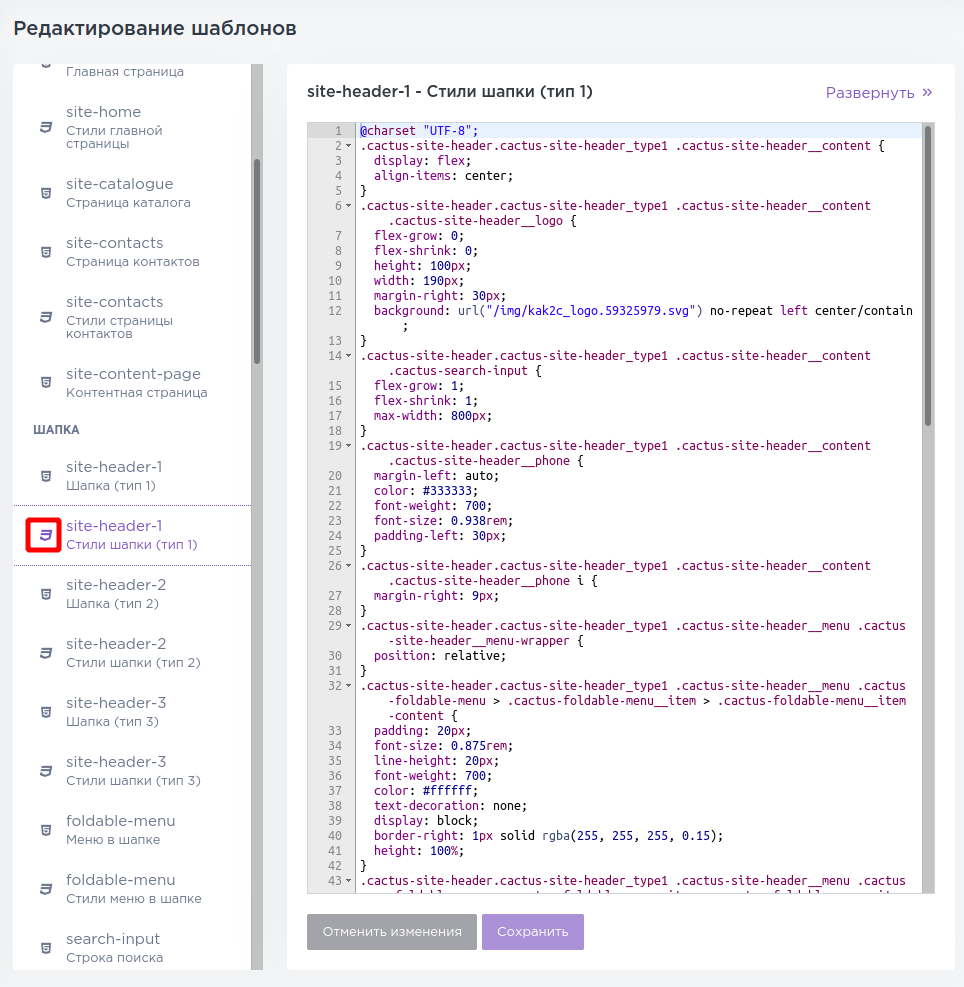
Слева имеется список шаблонов, каждый из которых отвечает за отображение определенного компонента витрины. Шаблоны бывают двух видов. Стили - это обычный css:
Для простоты то что возможно рекомендуется делать именно при помощи редактирования стилей. Например чтобы скрыть ненужный элемент проще всего задать ему стиль display: none; Имя CSS-класса соответствующего элемента можно найти в инспекторе браузера, который открывается по F12.
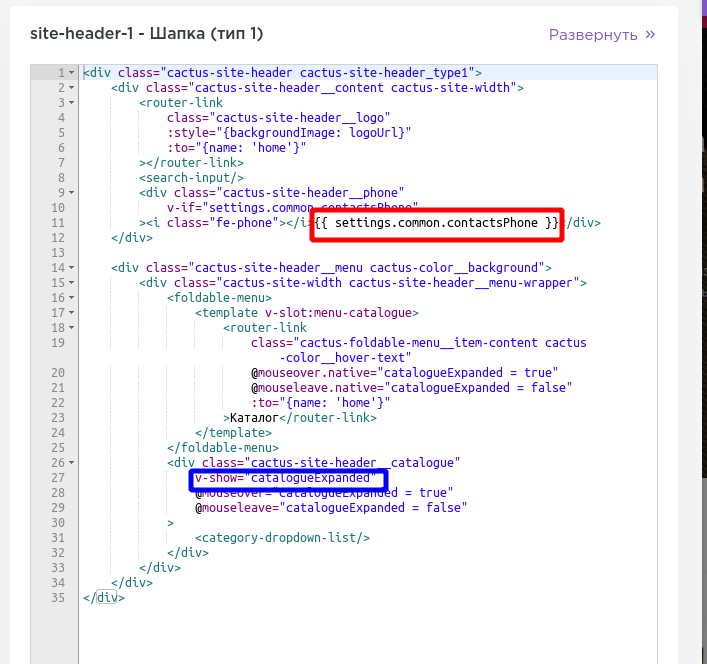
HTML разметка представляет собой шаблоны популярного фреймворка VueJS. Это по сути html-код, но с добавлением полей (красная рамка) и директив (синяя рамка):
Синтаксис шаблонов описан в документации Vue.
Изменения в шаблоне сохраняются в три этапа. Что позволяет Вам разрабатывать и отлаживать свой код сколько угодно времени. А Ваши покупатели при этом будут видеть предыдущую, стабильную, уже отлаженную версию магазина.
Изменения в коде сразу же отображаются во внешнем виде витрины как только редактор кода теряет фокус. Но в таком виде они будут потеряны при закрытии страницы в браузере, что удобно для быстрых экспериментов. Покупатели их не увидят.
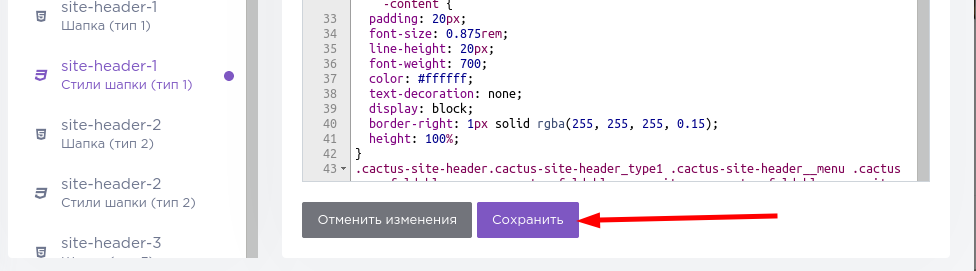
Чтобы сохранить шаблон как черновик нажмите кнопку:
Изменения не пропадут при выходе из браузера. Но будут видны только если Вы вошли из ЛК в витрину в режиме редактора. Покупатели их по-прежнему не увидят.
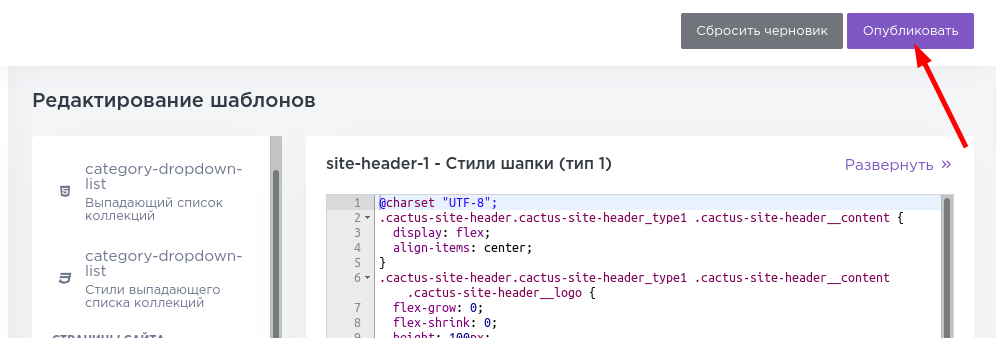
Чтобы сделать изменения видимыми покупателю нажмите кнопку:
Кнопка "сбросить черновик" вернет шаблоны магазина к предыдущей опубликованной версии.
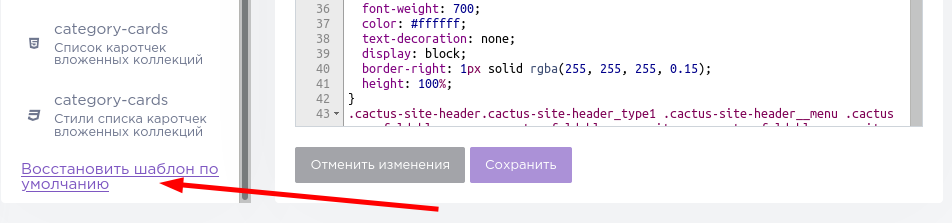
Можно удалить все Ваши изменения шаблона независимо от того опубликованы они или нет и вернуть магазин к версии по умолчанию:
Пример. Правка на странице товара.
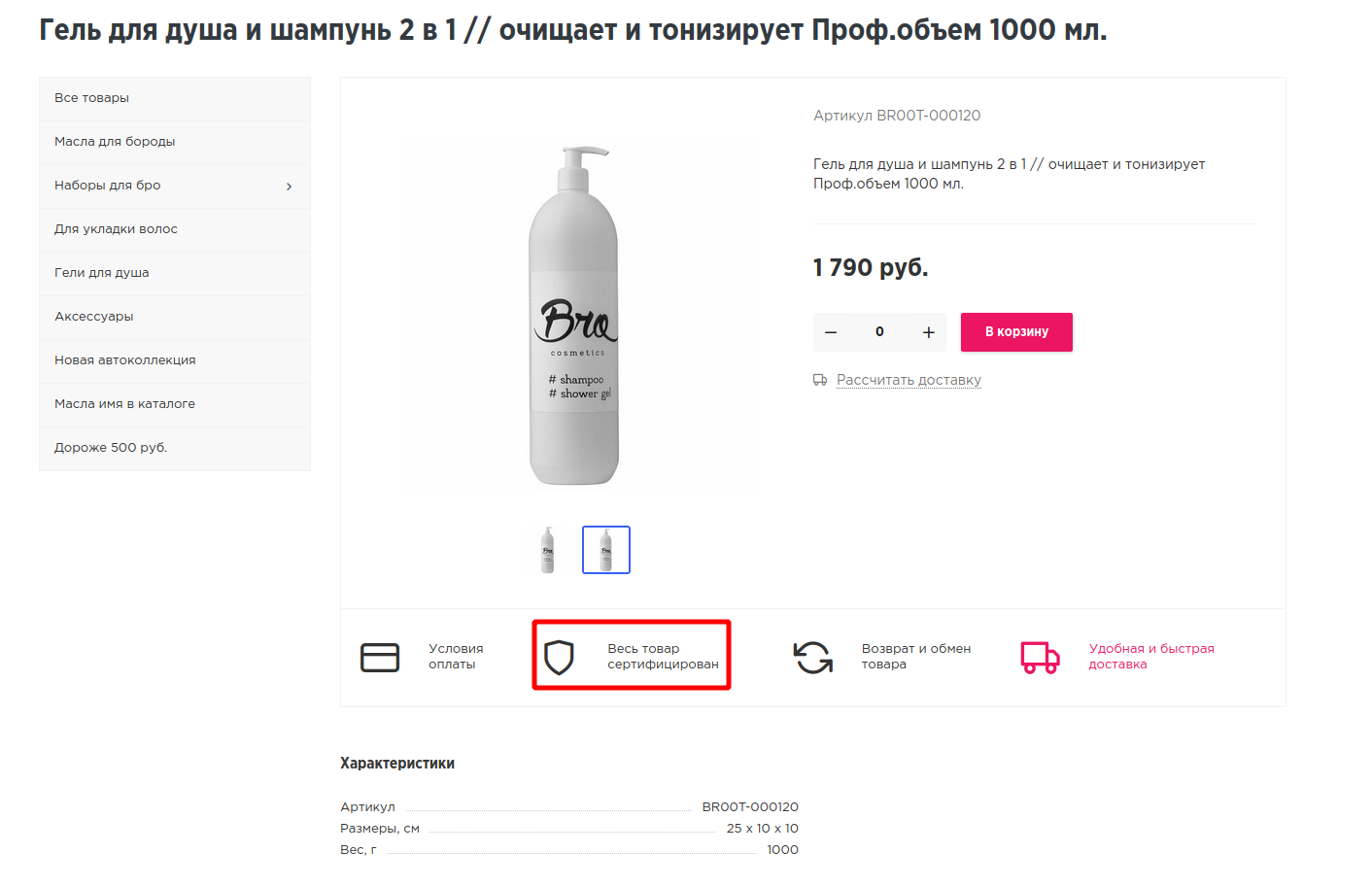
Заменим надпись "Весь товар сертифицирован" на ссылку на страницу контактов.
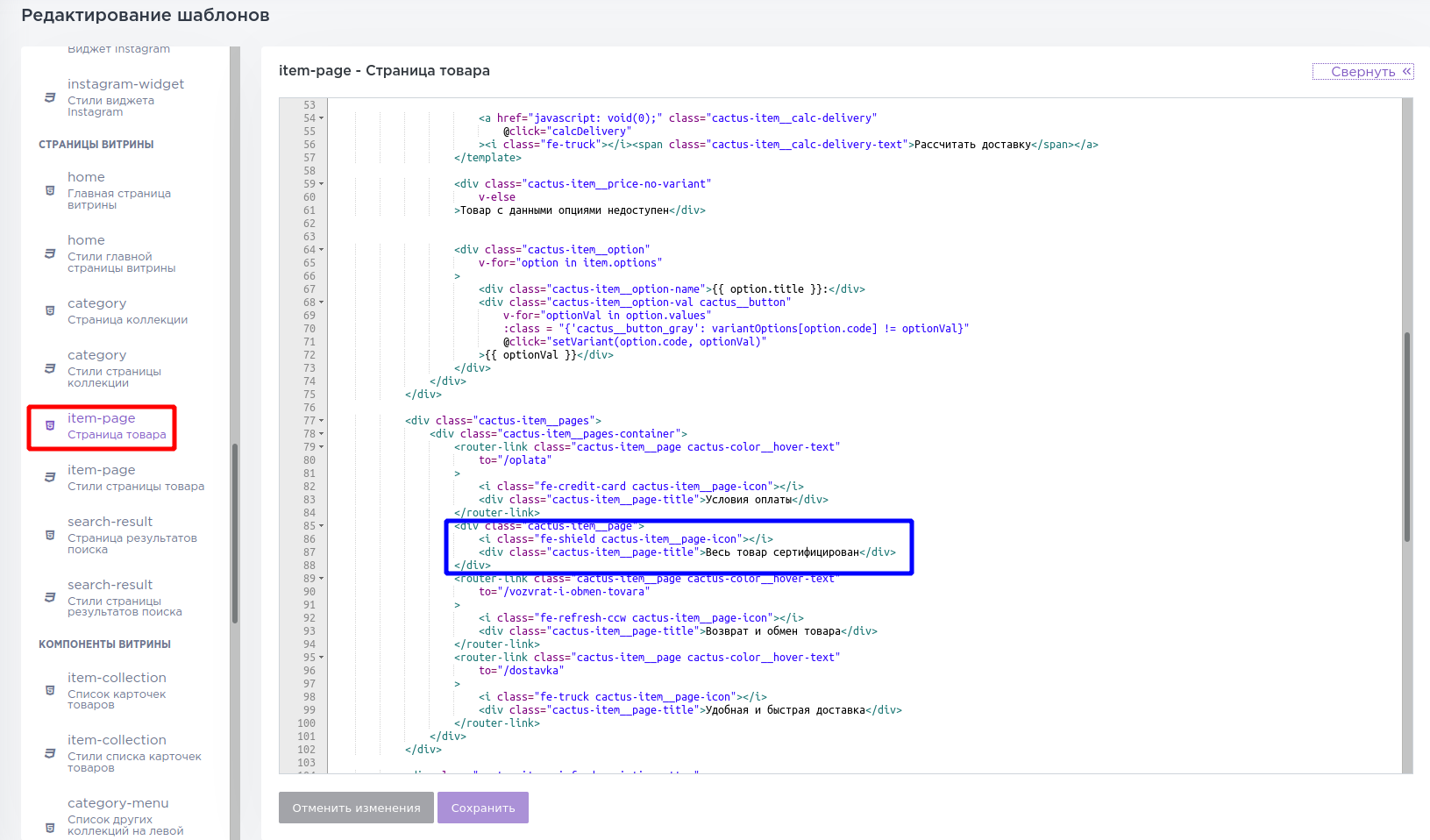
Находим отмеченный красной рамкой шаблон.
Заменяем текст в синей рамке на следующий:
<router-link class="cactus-item__page cactus-color__hover-text"
to="/contacts"
>
<i class="fe-phone cactus-item__page-icon"></i>
<div class="cactus-item__page-title">Контакты</div>
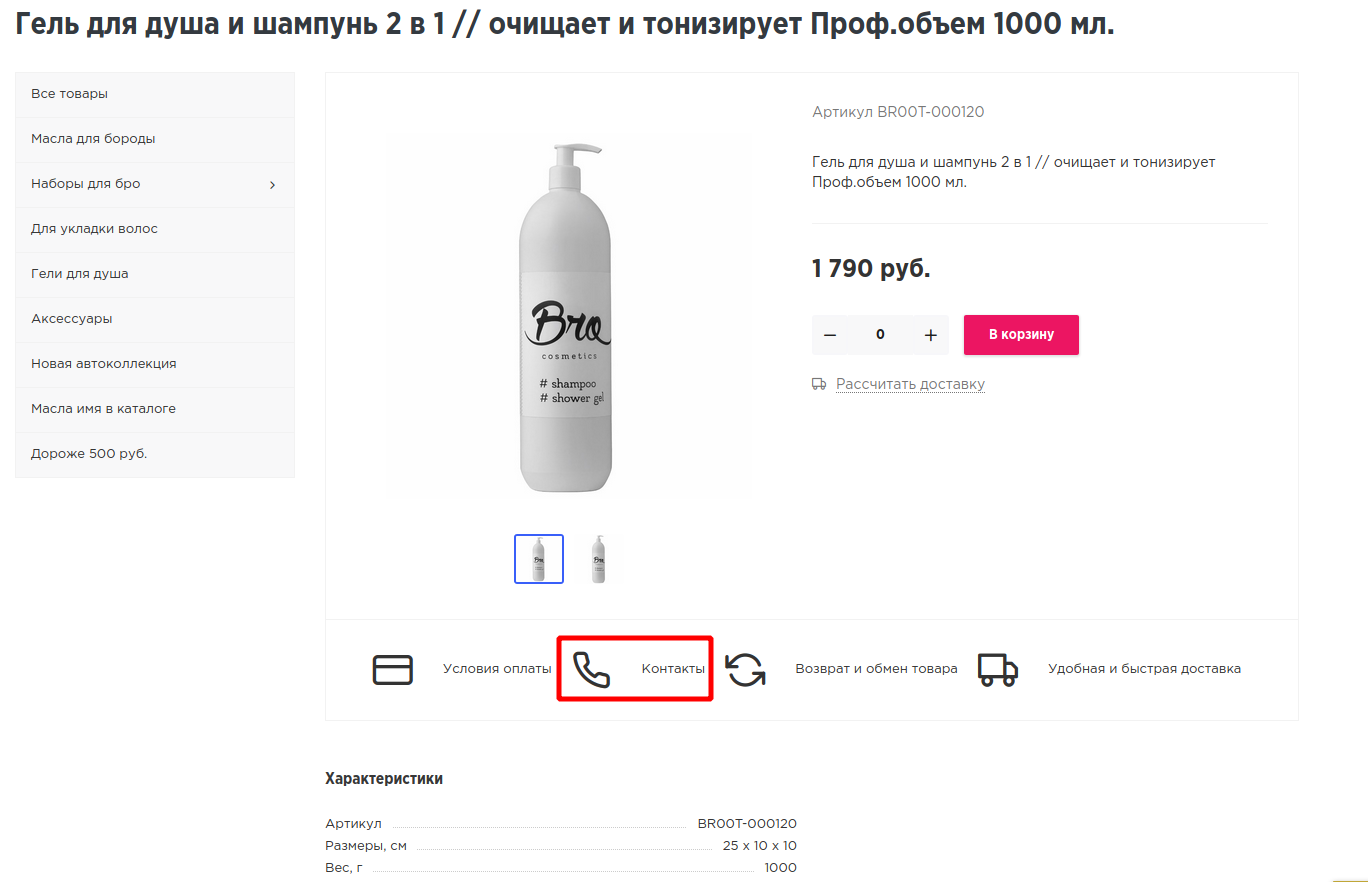
</router-link>Нажимаем кнопку "Сохранить". Смотрим полученный результат:
Если он нас устраивает, возвращаемся в редактор шаблонов и нажимаем кнопку "Опубликовать", Чтобы результат стал виден покупателям.