Интеграция в WordPress
При наличии WooCommerce (или одной из тем, базирующихся на нем)
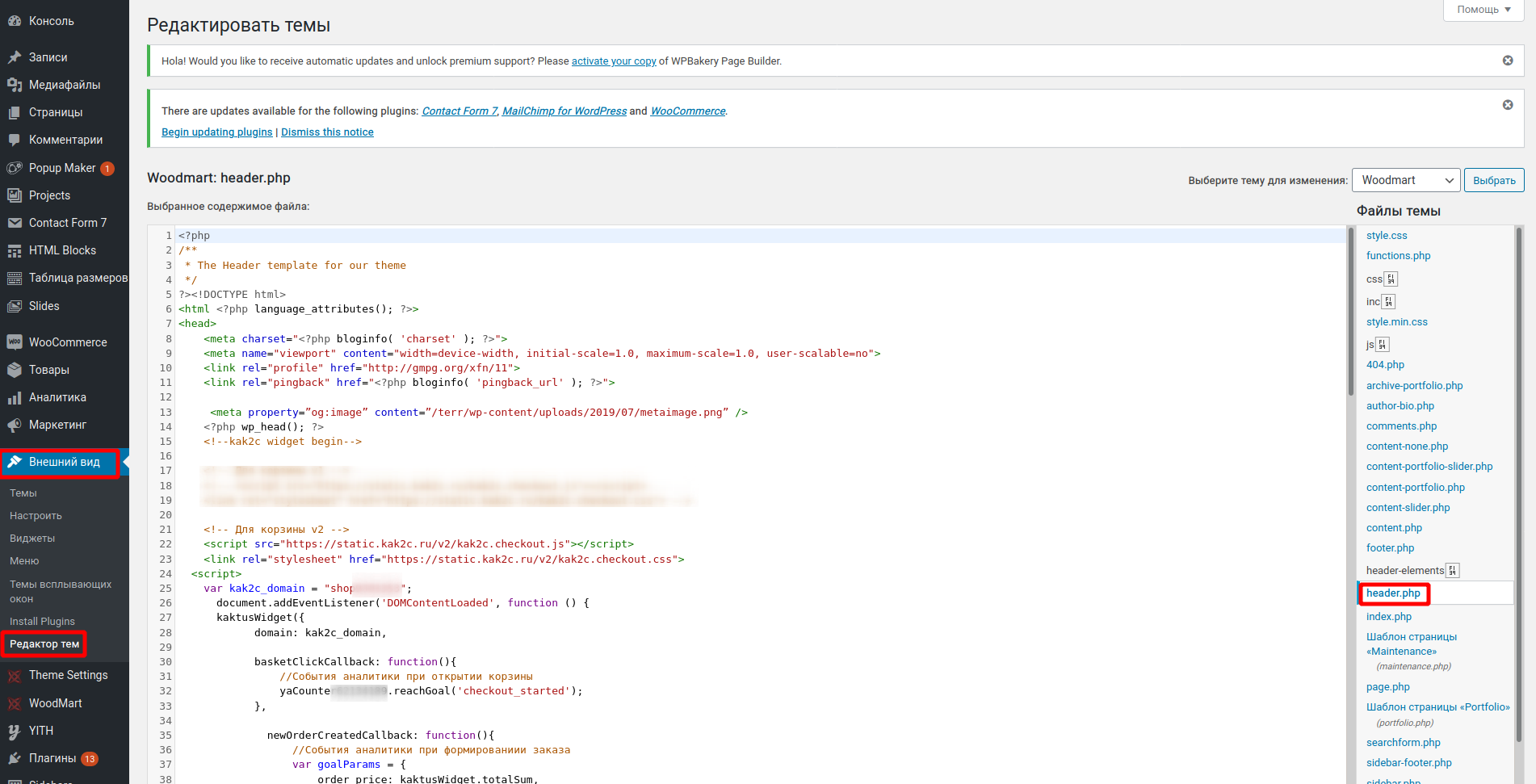
1. Зайти в редактор тем WP и найти там файл, содержащий head всех страниц. Обычно он называется header.php
2. Добавить в <head> страницы следующий код:
<script src="https://static.kak2c.ru/v2/kak2c.checkout.js"></script>
<link rel="stylesheet" href="https://static.kak2c.ru/v2/kak2c.checkout.css">
<script>
var kak2c_domain = "shopXXXX";
document.addEventListener('DOMContentLoaded', function () {
kaktusWidget({
domain: kak2c_domain,
//Аналитика. Это примерный код. Вместо YYYY подставьте ID вашего счетчика Яндекс.
//Если Вы используете счетчик, отричный от Яндекс.Метрики замените этот код на код Вашей метрики.
//Необязательно. Если аналитика вообще не нужна, удалите франмент до комментария "Конец аналитики"
basketClickCallback: function(){
//События аналитики при открытии корзины
yaCounterYYYY.reachGoal('checkout_started');
},
newOrderCreatedCallback: function(){
//События аналитики при формированиии заказа
var goalParams = {
order_price: kaktusWidget.totalSum,
currency: "RUB"
}
yaCounterYYYY.reachGoal('checkout_finished', goalParams);
},
//Конец Аналитики
});
//Лисенер клика по кнопке "купить"
jQuery('body').on('click', "a[href='#buy']", function(e){
e.preventDefault();
var varForm = jQuery(this).closest('.variations_form');
var article = '';
if (varForm.length) {
//Товар с вариантами
var variations = JSON.parse(varForm.attr('data-product_variations'));
var variationId = varForm.find('input.variation_id').val();
if (!variationId) {
return;
}
variations.some(function(variation) {
if(variation.variation_id == variationId) {
article = variation.sku;
return true;
}
});
} else {
article = jQuery(this).data('itemId');
}
if (article) {
kaktusWidget.changeCart({
variantExtId: article,
count: 1,
operation: 'ADD',
});
}
});
});
</script> Внимание! Вместо "XXXXX" не забудьте указать свой ID аккауната, который можно посмотреть в настройках ЛК Кактуса.
Вместо YYYY - ID Вашего счетчика в Яндекс.Метрике. Или если Вы не используете Яндекс.Метрику - удалите код аналитики (см. комментарии по коду). Подробное руководство по подключению аналитики.
3. Найдите в коде темы все кнопки, при нажатии на которые товар должен добавляться в корзину. Файлы в которых они расположены зависят от темы. Возможно этих файлов вообще нет в теме, тогда их надо создать скопировав из кода плагина Woocommerce (см. документацию WP по созданию тем). И модифицируйте их код наподобие следующего:
<a href="#buy" data-item-id="<?php echo $product->sku ?>" name="add-to-cart" class="single_add_to_cart_button button alt"><?php echo esc_html( $product->single_add_to_cart_text() ); ?></a>
Выделенный жирным фрагмент (включая, что кнопка должна представлять из себя именно тег <a>) важен для правильной работы кнопки. Остальной код рекомендуется не копировать отсюда а оставить тот который есть в теме, чтобы сохранить внешний вид кнопки. Или кастомизировать на свое усмотрение.
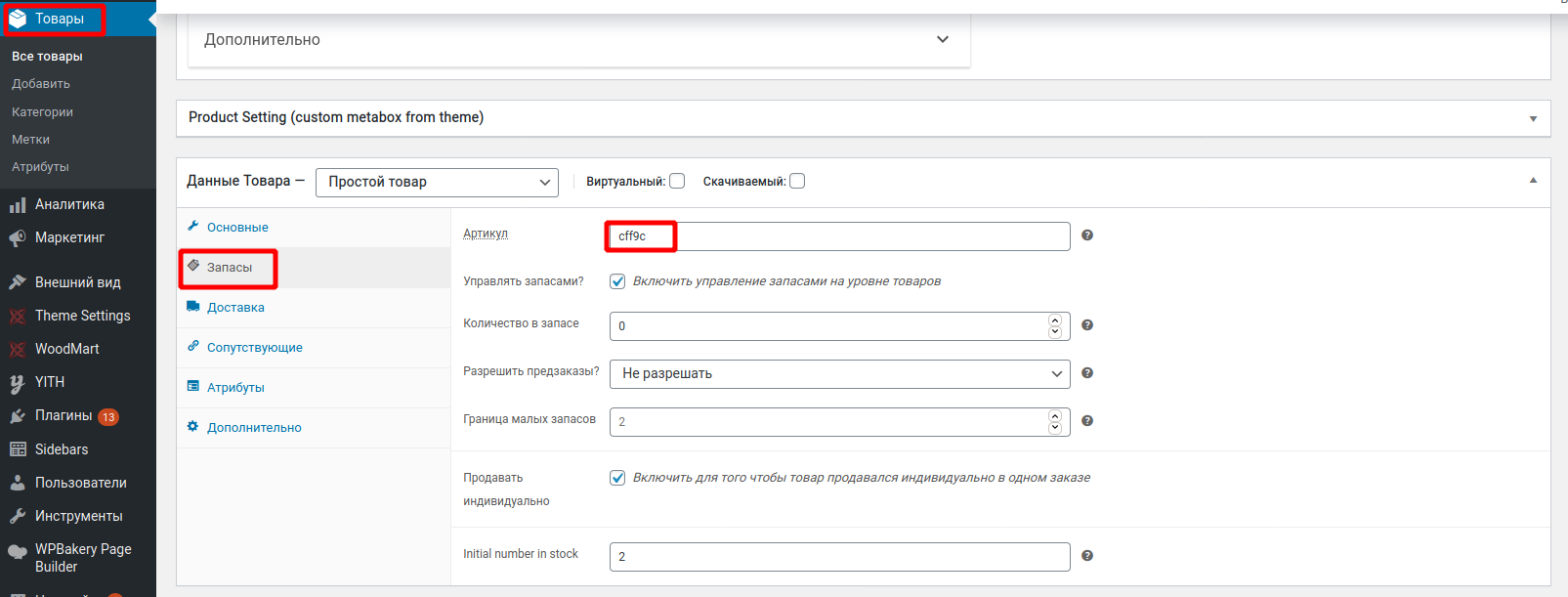
4. В каталоге товаров WP проставьте для всех товаров Артикул (или любой другой удобный Вам идентификатор лишь бы он был уникален для каждого товара и варианта). Для простого товара:
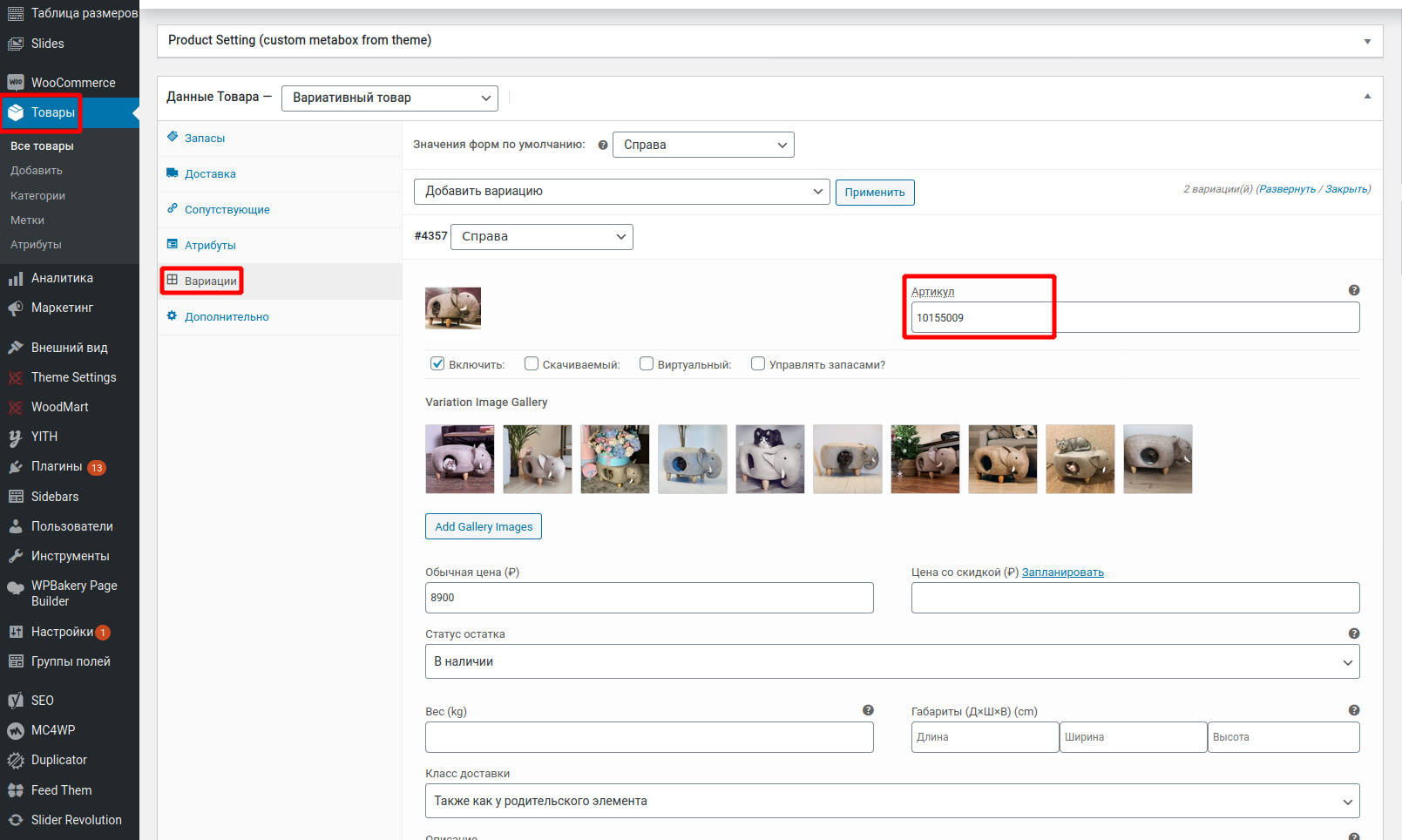
Для вариантного товара. Важно! Это нужно сделать отдельно для каждого варианта:
5. Такие же артикулы нужно проставить в полях "Внешинй ID" товаров (или вариантов для товаров с вариантами) в ЛК Кактуса. Важно! Сопоставление товаров в ЛК Кактус выполняется именно по полю "Внешний ID", а не Артикул.
Без WooCommerce (каталог товаров отсутствует, кнопка "Добавить в корзину" добавляется вручную к верстке и вручную привязывается ко внешнему ID товара в Кактусе)
В п.2 добавить следующий код:
<script src="https://static.kak2c.ru/v2/kak2c.checkout.js"></script>
<link rel="stylesheet" href="https://static.kak2c.ru/v2/kak2c.checkout.css">
<script>
var kak2c_domain = "shopXXXXXX";
document.addEventListener("DOMContentLoaded", function (){
kaktusWidget({
domain: kak2c_domain,
});
var buttons=document.querySelectorAll('a[href^="#buy"]');
if (buttons.length) {
buttons.forEach(function(elem) {
elem.addEventListener('click', function(event) {
event.preventDefault();
event.stopPropagation();
var article = $(this).attr('href').replace(/^#buy:?/gi, '').trim();
if (article) {
kaktusWidget.changeCart({
variantExtId: article,
count: 1,
operation: 'ADD'
});
}
})
});
}
});
</script>Внимание! Вместо "XXXXX" не забудьте указать свой ID аккауната, который можно посмотреть в настройках ЛК Кактуса.
Код приведен без аналитики. Если она нужна, она будет аналогична варианту с Woocommerce, можно скопировать оттуда. Подробное руководство по подключению аналитики.
3. В верстку добавить кнопки добавления товара в корзину
<a href="#buy:NNNNNN">Добавить в корзину</a>
где вместо NNNNNN указать Внешний ID товара или варианта (для товара с вариантами) из ЛК Кактус. Код приведен в минимально необходимом для работы кнопки виде. Скорее всего к нему следует добавить классы или стили для придания кнопке желаемого вида. А также заменить текст кнопки.
пп.4 не нужен. Но нужно задать всем товарам и вариантам в ЛК Кактус внешний ID, как это описано в п.5.
Внимание! Весь код в этом руководстве сильно зависит от используемой темы WP и может потребоваться его модификация.