Интеграция с Insales
Установка корзины Кактус в Insales
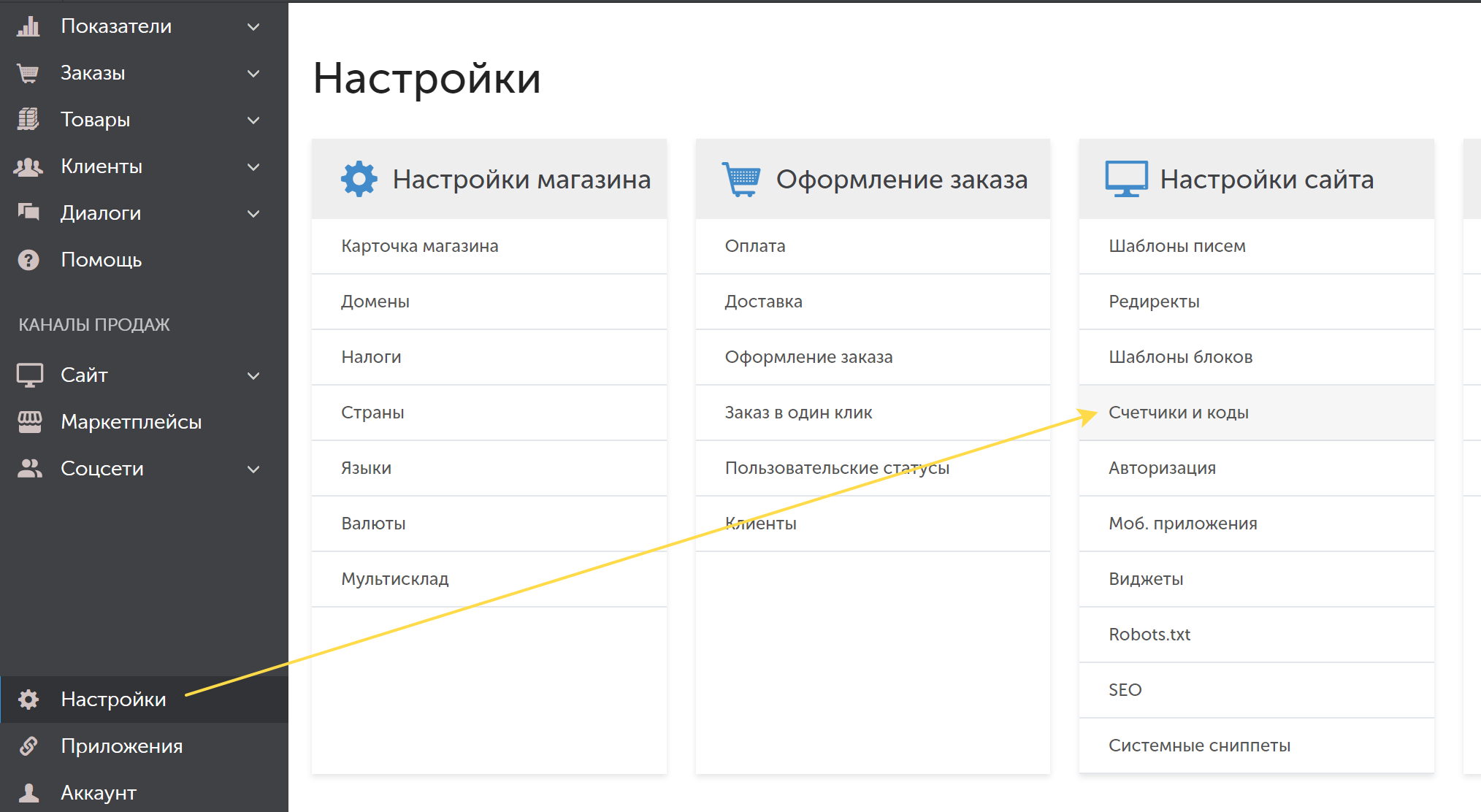
В админ панели Insales перейти в Настройки > Настройки сайта > Счётчики и коды.
В поле "JavaScript-код для вывода на всех страницах магазина" вставить следующее:
<script src="https://static.kak2c.ru/v2/kak2c.checkout.js"></script>
<link rel="stylesheet" href="https://static.kak2c.ru/v2/kak2c.checkout.css">
<script>
document.addEventListener("DOMContentLoaded", function (){
kaktusWidget({
domain: "shopXXXXXXX",
});
$('.header__cart').hide();
$('.add-cart-counter__btn').on('click', function(event) {
event.stopPropagation();
event.preventDefault();
var extId = $('.sku-value').text();
if (extId) {
console.log('extId: ' + extId)
kaktusWidget.changeCart({
variantExtId: extId,
count: 1,
operation: 'ADD'
});
}
});
});
//# sourceURL=kak2c_cart.js
</script>Код для вставки выше проверялся на работоспособность только с шаблоном дизайна "Fourth". Работоспособность на других шаблонах не гарантируется.
В зависимости от используемого вами шаблона вам может понадобиться изменить определённые детали в скрипте для его корректной работы.
В shopXXXXXXX значение XXXXXXX необходимо заменить на ID аккаунта, который можно найти в ЛК Кактус в Настройках.
Для оптимальной работы корзины поле Внешний ID в карточке товара в Кактусе должно совпадать с Артикулом товара в InSales.
Обратите внимание, что заказы, оформляющиеся через корзину Кактуса, автоматически попадают в ЛК Кактуса, минуя админку InSales.