Редактор сайта Кактус
1. Навигация
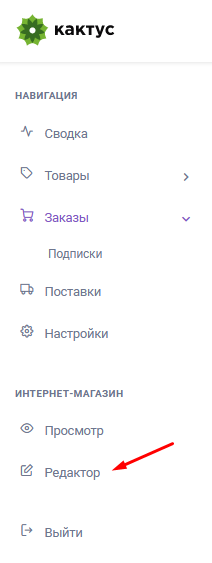
1.1. Попасть в редактор сайта можно, кликнув на кнопку "Редактор" на левой панели:
1.2. Здесь же вы можете увидеть финальный вид сайта, который будет отображаться покупателям, по кнопке "Просмотр".
1.3. Настройки магазина вы можете осуществлять, кликнув на значок настроек слева:
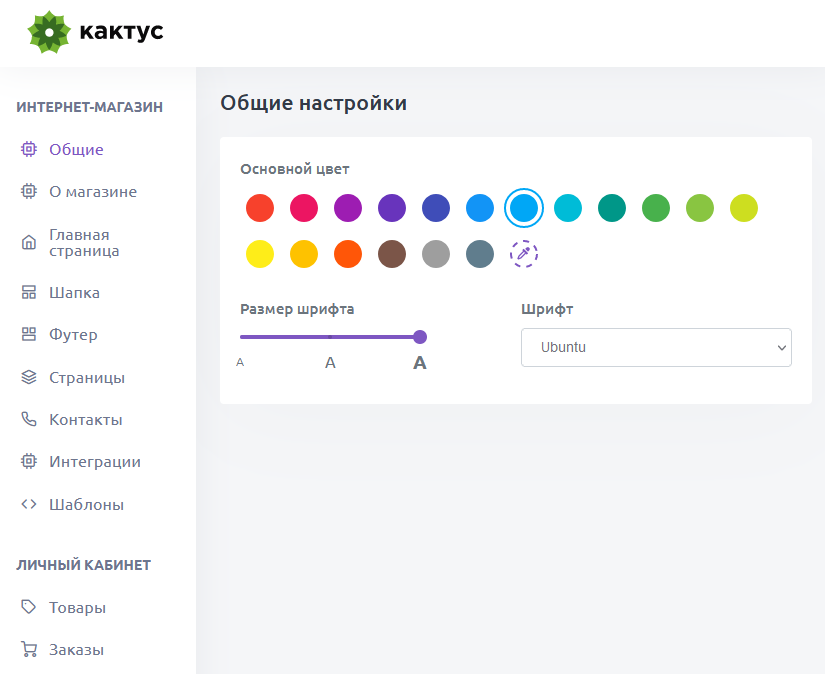
1.4. Откроется боковая панель, где вы сможете кастомизировать сайт.
Разберём каждую вкладку настроек.
2. Общие
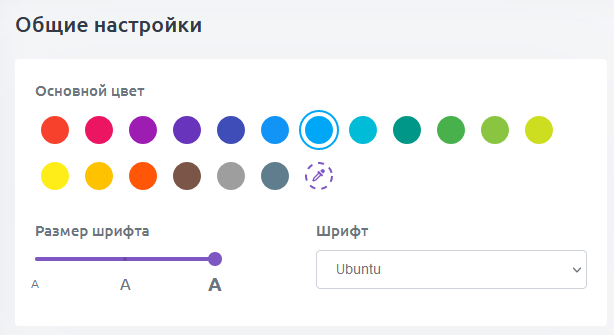
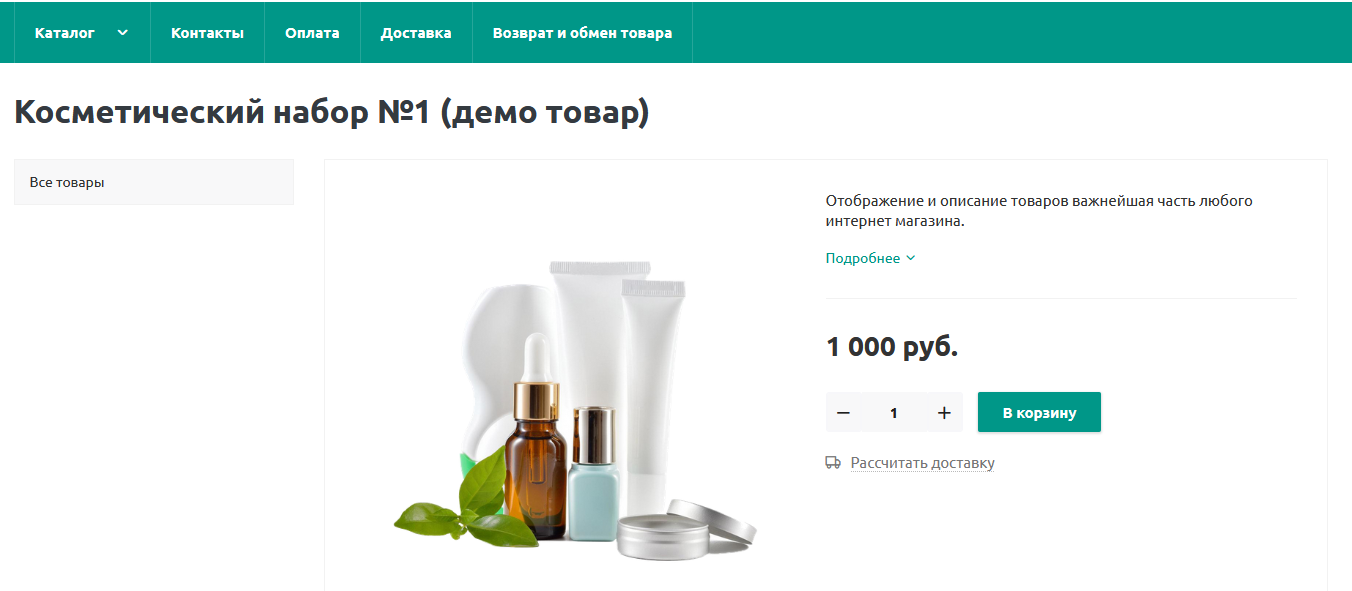
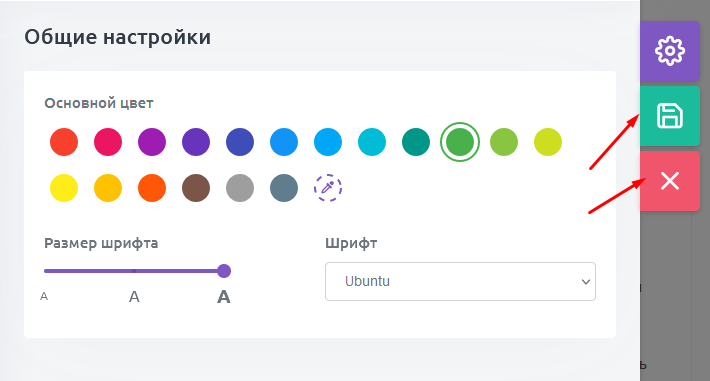
2.1. Здесь вы можете задать размер и шрифт текста на сайте, а также основной цвет оформления. Он будет влиять на цвет верхней панели сайта и на свет кнопки для добавления в корзину:
2.2. После внесения изменений у вас появятся кнопки для сохранения или отмены изменений:
Эти кнопки актуальны для каждой страницы настроек.
3. О магазине
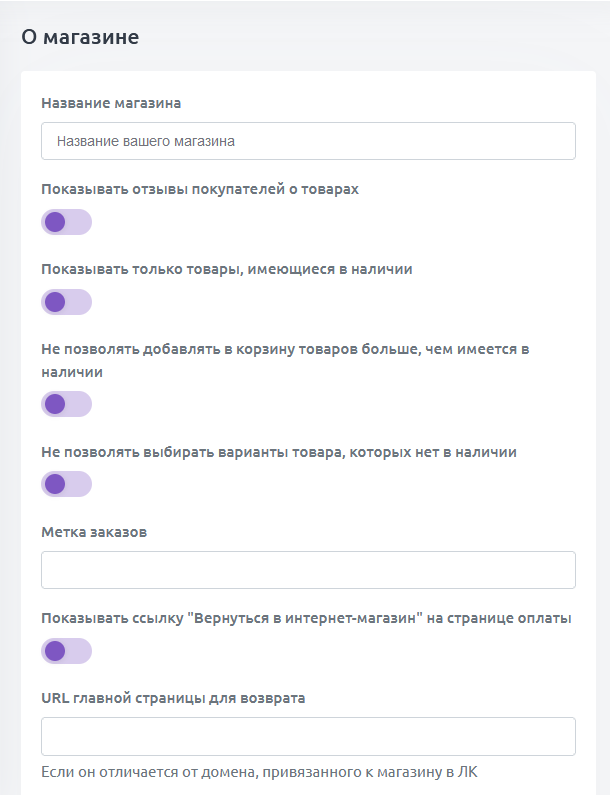
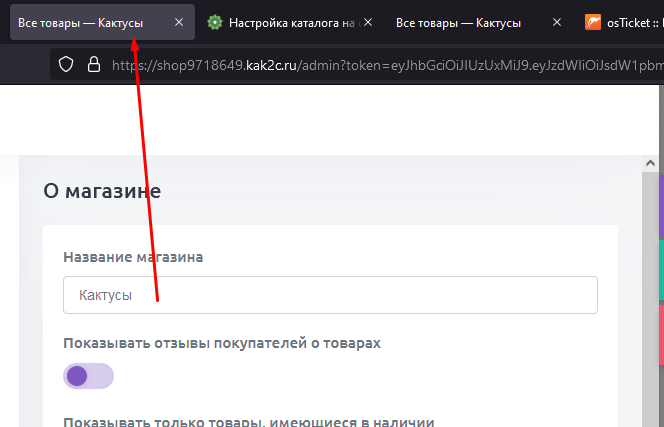
На этой странице вы можете задать название магазина -- оно будет отображаться во вкладке браузера:
Также есть опции, которые можно включить по тумблеру:
3.1. Показывать отзывы покупателей о товарах
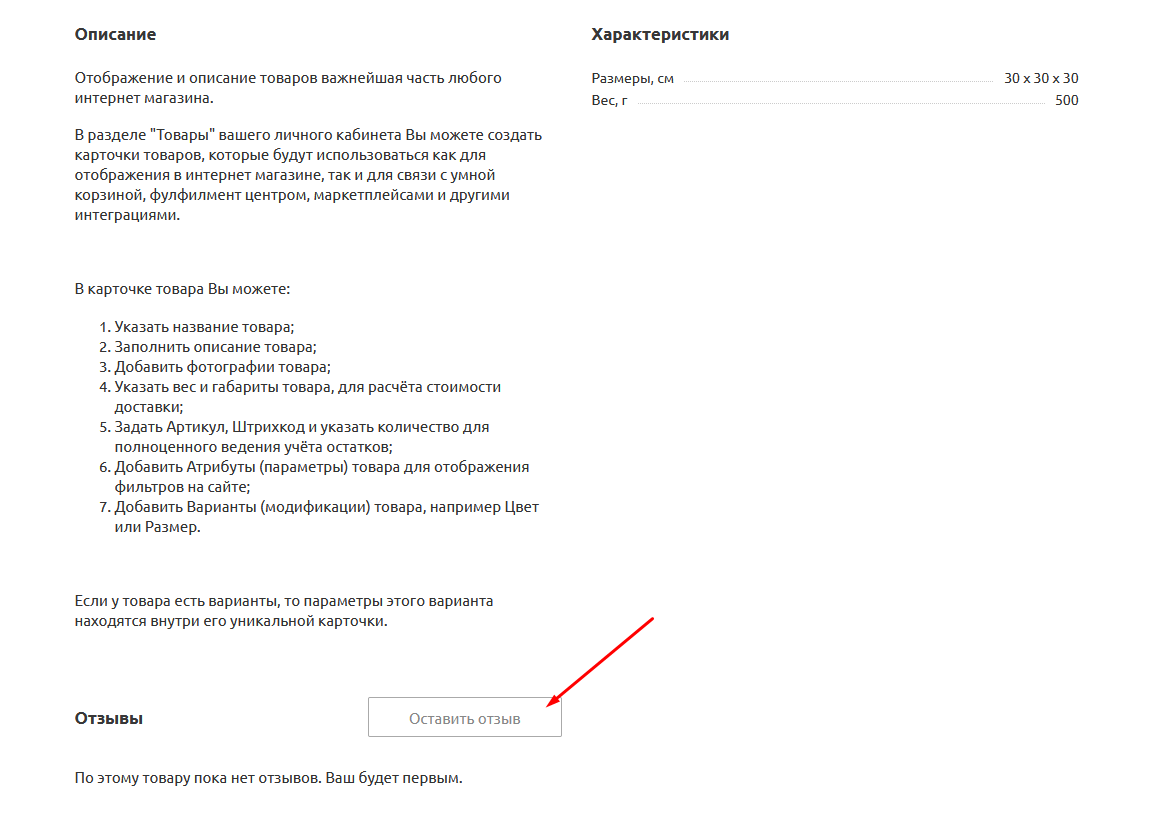
При включении данной опции покупатели смогут оставить отзыв на странице товара:
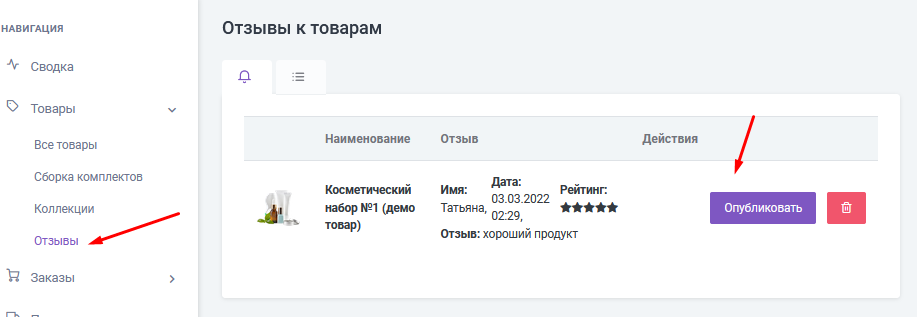
3.1.1. Отзыв будет доступен для просмотра в ЛК в разделе Товары -- Отзывы. Обратите внимание: отзыв не будет опубликован на странице товара, пока вы не разрешите его опубликовать, нажав на соответствующую кнопку. Вы также можете удалить отзыв.
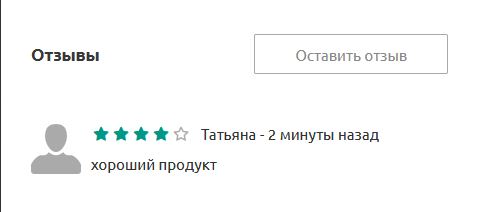
3.1.2. После публикации данный отзыв будет отображён на странице товара:
3.2. Показывать только товары, имеющиеся в наличии
Данная настройка скроет с витрины товары, которых более нет на остатке. Для товаров с вариантами -- настройка скроет варианты без остатков.
3.3. Не позволять добавлять в корзину товаров больше, чем имеется в наличии
Настройка ограничит возможность добавить в корзину больше товара, чем есть в свободном остатке.
3.4. Не позволять выбирать варианты товара, которых нет в наличии
Для товаров с вариантами -- настройка запретит добавлять в корзину варианты с нулевыми остатками.
3.5. Метка заказов
Здесь вы можете прописать название метки, которая будет автоматически назначаться на заказ, оформленный с данного сайта.
Метка должна быть предварительно создана в ЛК. Подробнее о метках вы можете прочитать здесь.
3.6. Показывать ссылку "Вернуться в интернет-магазин" на странице оплаты
При оплате заказа онлайн, по завершению оплаты покупателю будет предложено вернуться в магазин.
3.7. URL главной страницы для возврата
Данная настройка действует совместно с предыдущей; в данном поле вы можете задать ссылку страницы, на которую покупатель возвращается после оплаты заказа.
3.8. В карточке товара с несколькими вариантами использовать первое изображение товара товара вместо изображения варианта по умолчанию
В случае, если в товаре несколько вариантов, и каждому варианту присвоена своя картинка, то на общей странице с товарами может отображаться изображение варианта (т.е. картинки товара определённого цвета/размера).
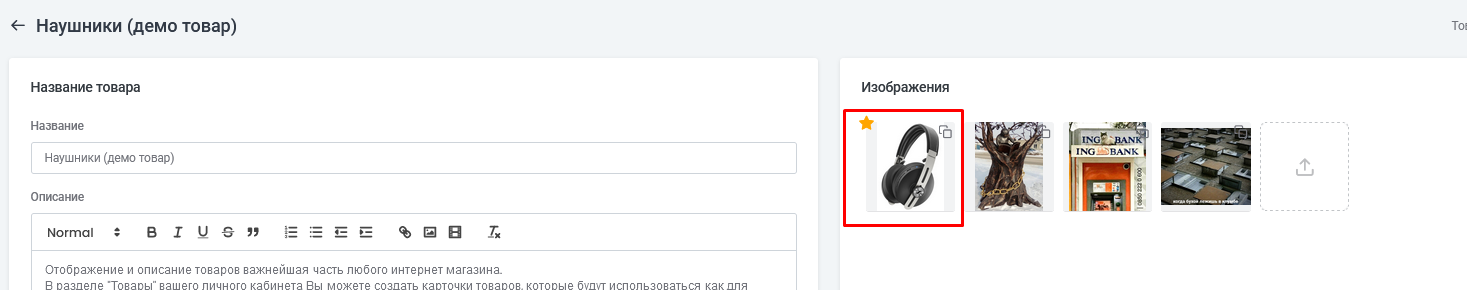
Данная настройка позволяет отображать в общем списке первое изображение товара из загруженных в ЛК, т.е. изображение, помеченное звёздочкой:
3.9. Награды и метки товаров
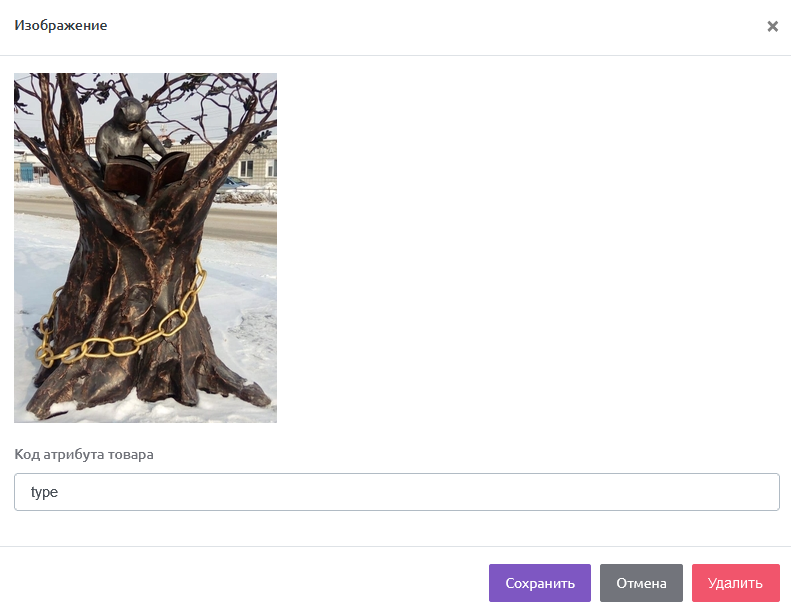
3.9.1. В данном разделе вы также можете прикрепить изображения, сигнализирующие о наградах товаров:
3.9.2. Кликнув на изображение после его загрузки, вы можете прописать код атрибута товара.
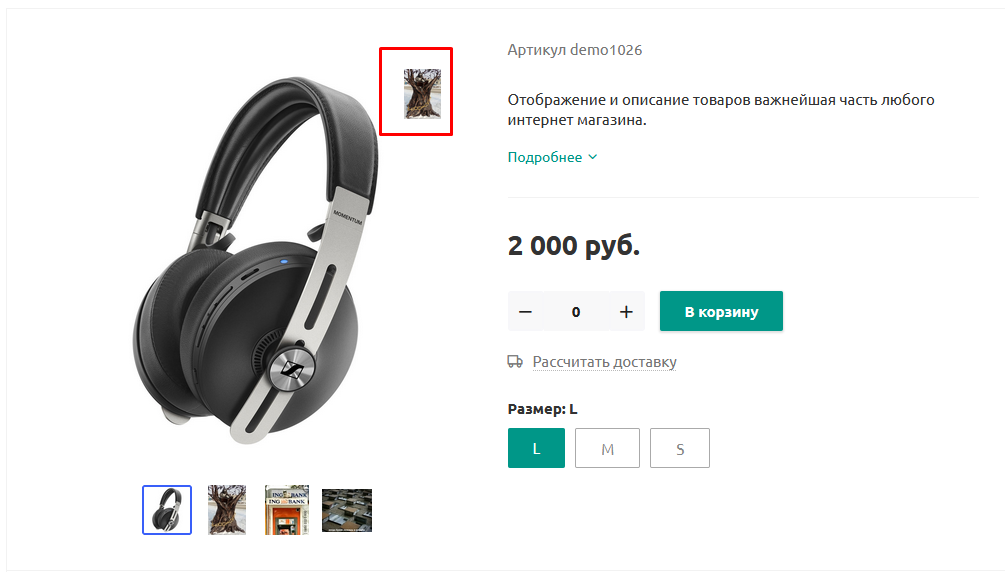
3.9.3. У товаров, у которых в Кактусе задан атрибут с данным кодом, эта метка будет отображаться в правом верхнем углу на всех изображениях:
4. Главная страница
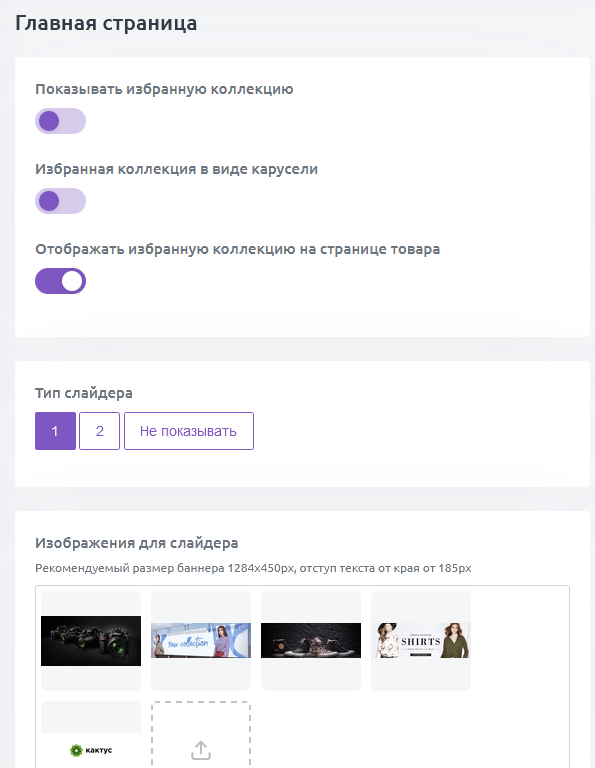
Данный раздел позволяет настроить элементы, которые отображаются на главной странице сайта.
4.1. Показывать избранную коллекцию
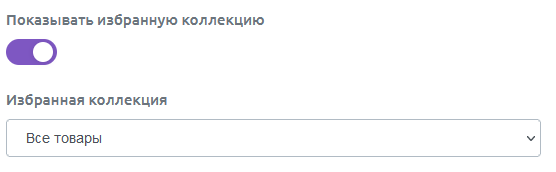
4.1.1. После включения тумблера появляется выпадающий список, позволяющий выбрать избранную коллекцию для отображения:
4.1.2. После сохранения выбранная коллекция будет отображаться на главной странице:
4.2. Избранная коллекция в виде карусели
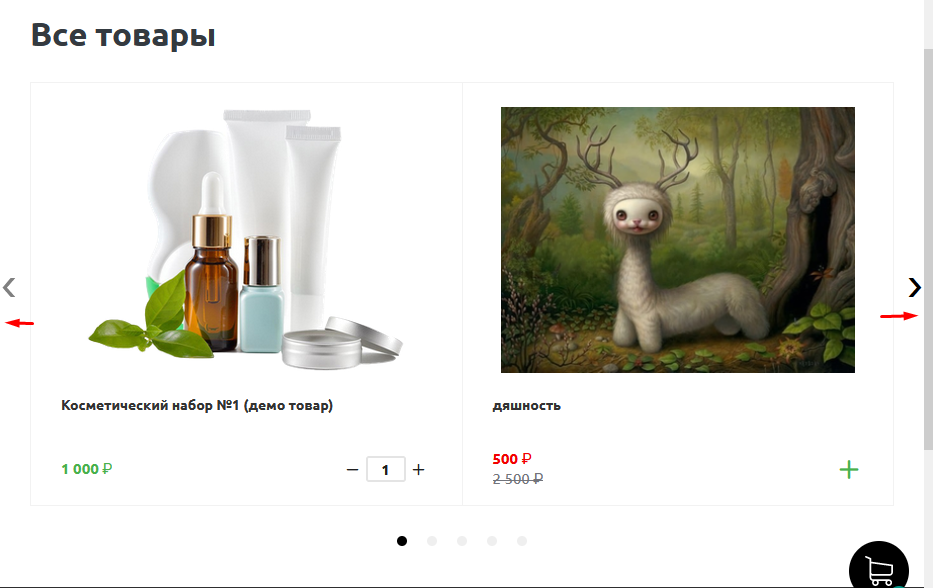
Данная настройка изменит отображение избранной коллекции и позволит пролистывать её каруселью:
4.3. Изображать избранную коллекцию на странице товара
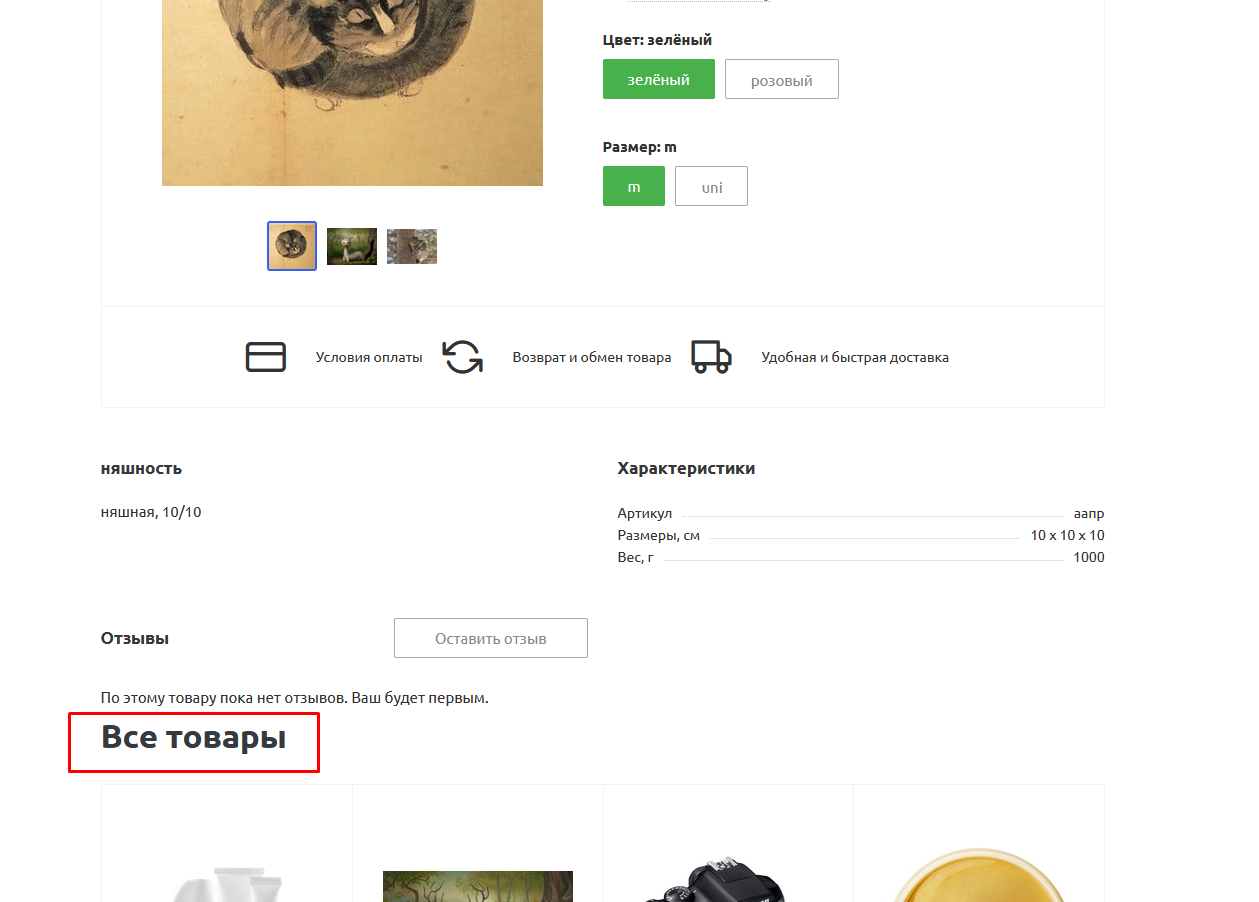
При переходе на страницу конкретного товара избранная коллекция также будет отображаться внизу в заданном формате (т.е. каруселью или плитками):
4.4. Тип слайдера
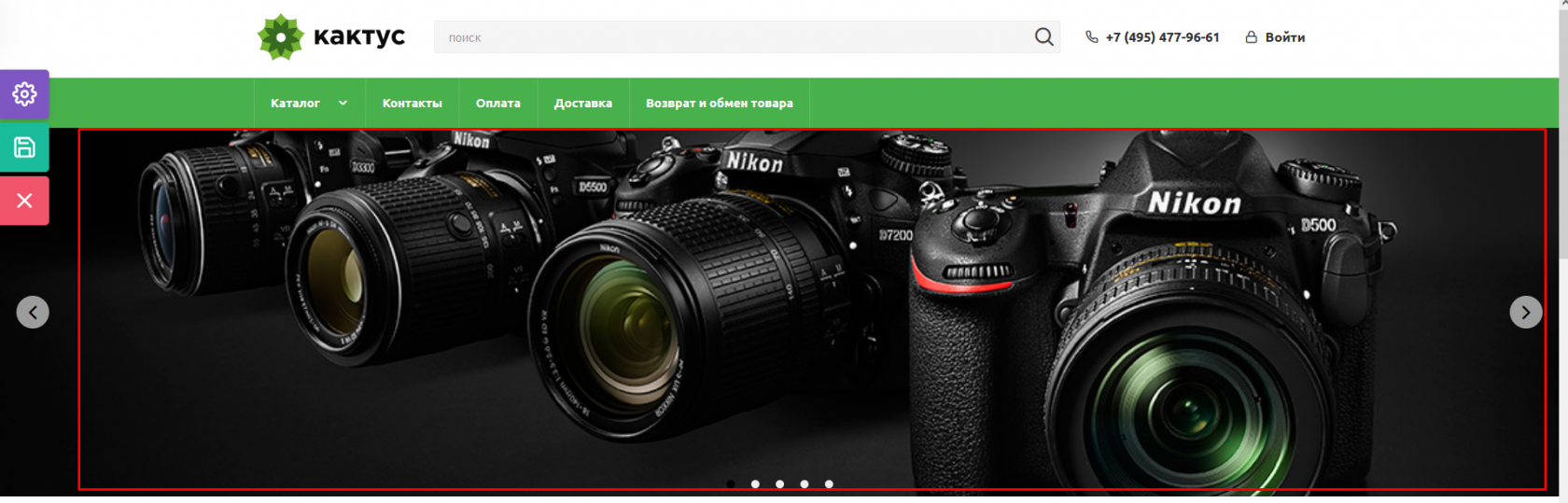
Задаёт тип для отображения пролистываемых изображений в верху страницы, либо скрывает их полностью:
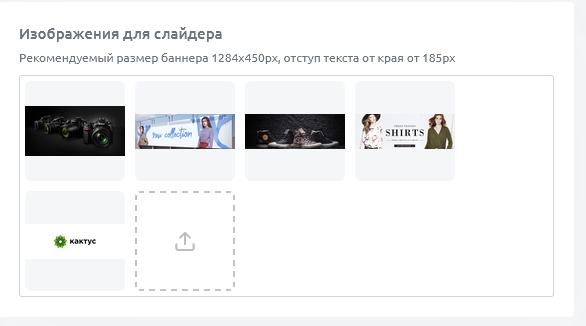
4.5. Изображения для слайдера
4.5.1. При заданном типе слайдера 1 или 2 у вас есть возможность удалить изображения по умолчанию и загрузить свои.
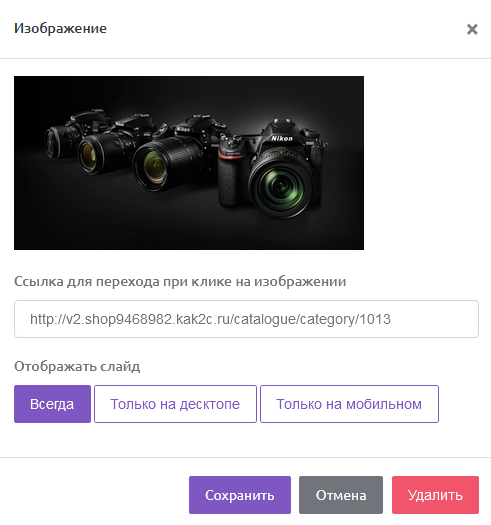
4.5.2. Кликнув на изображение, можно:
- указать ссылку, на которую будет перенаправлять клик по данному изображению, или удалить её
- выбрать отображение слайда: на телефоне, на компьютере или в обоих случаях
- удалить изображение, либо сохранить/отменить изменения
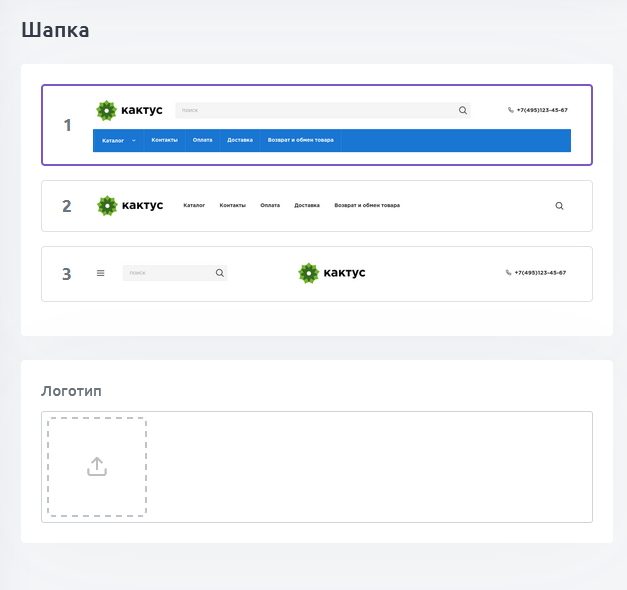
5. Шапка
На этой странице вы можете настроить вид верхней панели магазина, а также загрузить свой логотип вместо лого Кактуса.
6. Футер
На этой странице вы можете настроить вид "подвала" сайта.
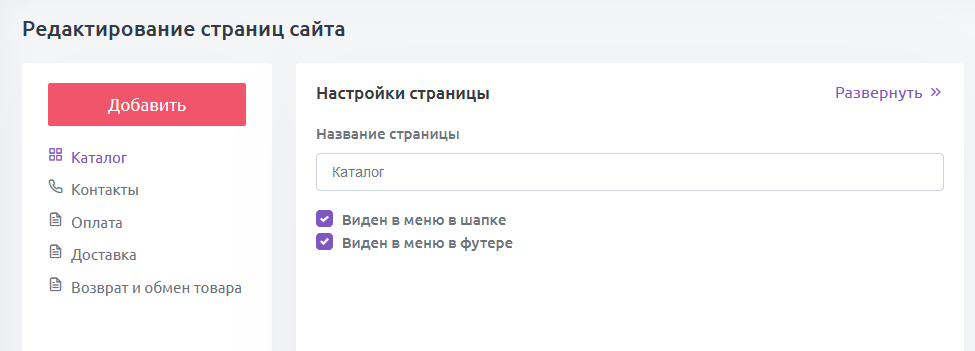
7. Страницы
7.1. Здесь вы можете настроить видимость уже созданных страниц в шапке и футере сайта, скорректировать их содержание и название ссылки (за иключением страниц Каталог и Контакты), а также добавить свои страницы.
7.2. Вы также можете менять положение страниц в шапке/футере, перетаскивая их:
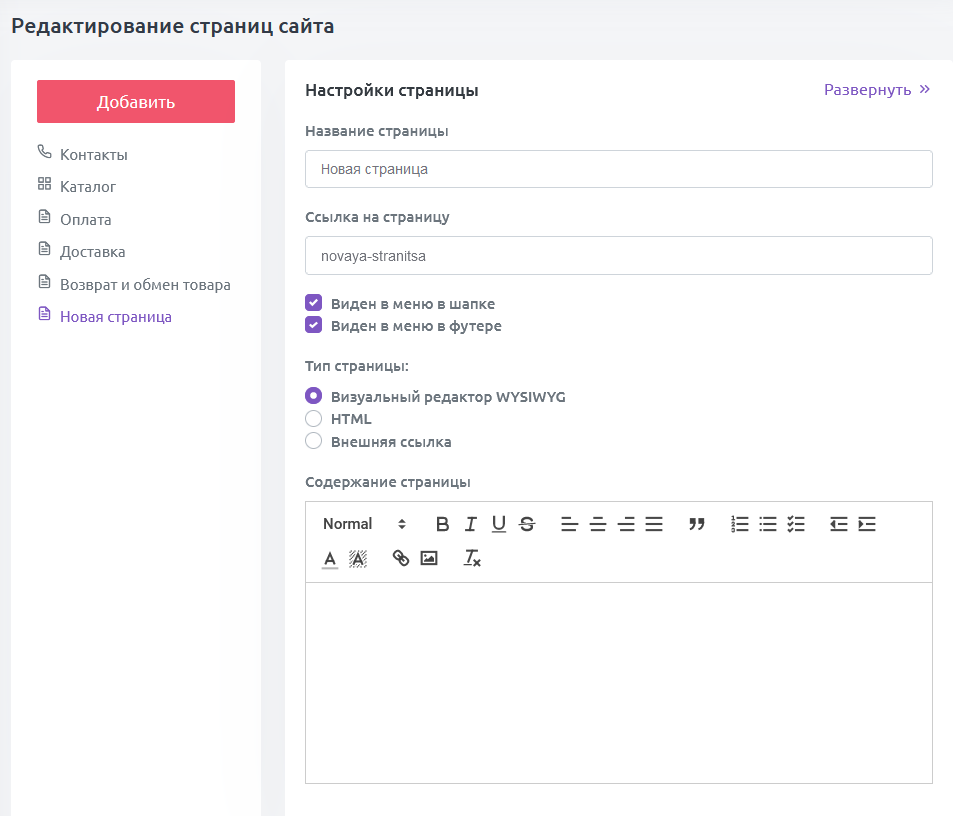
7.3. При добавлении новой страницы вы также можете задать название и ссылку на страницу, её отображение, а также тип страницы:
7.4. Тип страницы
- Визуальный редактор WYSIWYG -- здесь вы можете напечатать текст и отформатировать его.
- HTML -- здесь вы можете вставить свой код.
- Внешняя ссылка -- в поле "Ссылка на страницу" необходимо вставить ссылку на внешний ресурс.
8. Контакты
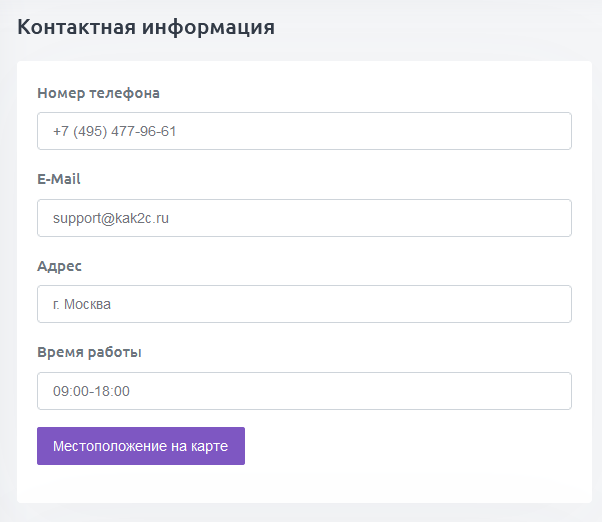
8.1. На данной странице вы можете указать контактные данные вашего магазина, по которым покупатели могут связаться с вами, а также указать местоположение оффлайн-магазина на карте:
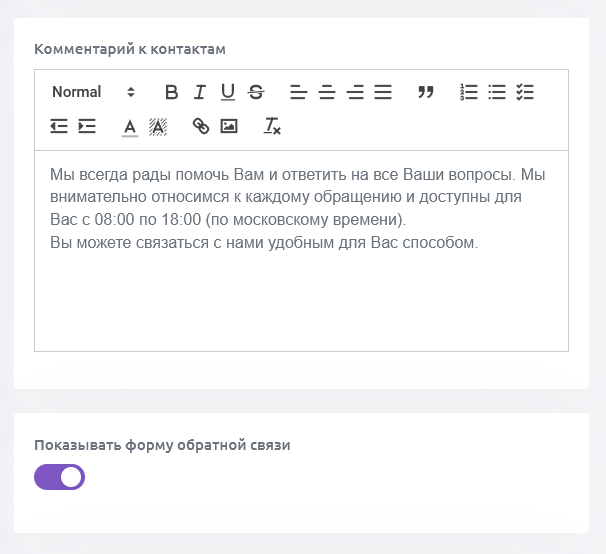
8.2. В дополнение к контактам можно указать комментарий, а также отобразить форму обратной связи для покупателей:
8.3. Ниже вы можете указать ссылки на ваши соцсети:
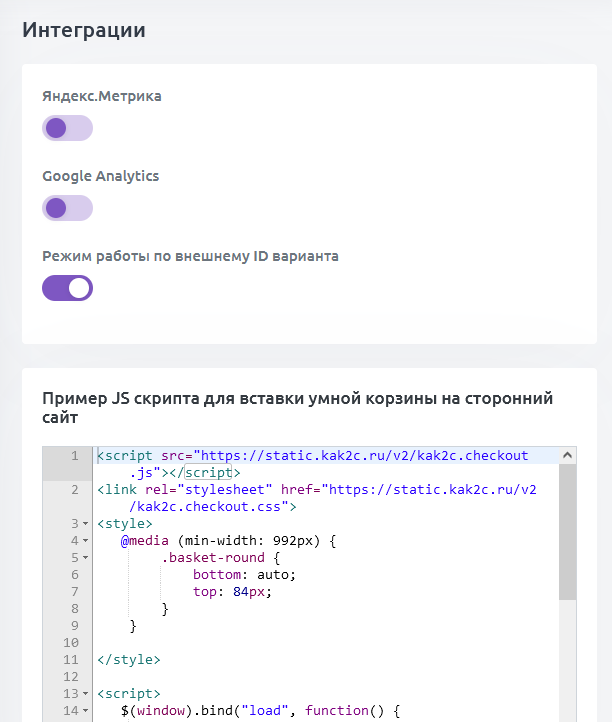
9. Интеграции
На данной странице вы можете настроить счётчики Яндекс.Метрики и Google Analytics. Подробнее о настройке аналитики описано в инструкции.
9.1. Режим работы по внешнему ID варианта
9.1.1. Данный тумблер работает совместно со скриптом умной корзины, предоставленным ниже. Включённый тумблер изменяет скрипт, и поиск товаров на стороннем сайте, куда вставляется код корзины, происходит по Внешнему ID товара из Кактуса.
9.1.2. Если тумблер выключен, то скрипт корзины, вставленный на сторонний сайт, будет производить поиск товаров по ID товара из Кактуса.
9.1.3. Пример работы такой схемы вы можете найти в инструкции для разработчиков по установке корзины Кактуса на Tilda.
9.2. Код, добавляемый в head всех страниц (Кроме IFrame избранной категории)
В данное поле вы можете вставить свой код, который будет добавляться в head всех страниц сайта.
9.3. Код, добавляемый в head IFrame избранной категории
Соответственно, в данное поле вы можете вставить свой код, который будет добавлять в head IFrame избранной категории.
10. Шаблоны
Шаблоны позволяют вам или вашим разработчикам настроить внешний вид витрины путем правки HTML-верстки и CSS-стилей страниц. Подробнее о работе с шаблонами описано в данной инструкции.
11. Из редактора магазина вы можете просматривать изменения, которые вносите, закрывая панель настроек и переходя на сайт.
Вы также можете перейти из панели настроек обратно в ЛК, в товары или в заказы: